有话要说
现在是大二上学期刚考完物理实验考试的一个下午。搁置了很久的待办终于完成了——搭建一个技术博客。当初看到科协里大家都有属于自己的技术博客,就一直很想搭建一个属于自己的博客。
抛开新鲜感不谈,想搭建博客的原因有很多:
- 记录大学内的学习历程,记录自己变得越来越好
- 回顾自己从前的时间点,督促自己要计划好未来的学习历程并设定时间点
- 找工作面试能给面试官加分
- 等等
近朱者赤近墨者黑,周围的同学都很优秀,希望大学四年能从他们身上学到很多技术,学到很多人生哲理。希望四年后纵向比较自己,能看得出来自己有变化。
我希望这个博客能经常更新,并且不是为了更新而更新,而是真的学习到了干货而写出的技术博客。初步设想在这个博客里投放技术博客、生活日记(仅对自己可见)、个人感想等文章。现在我还是个博客小白,要学的东西还有很多,比如如何编写出思路清晰、布局美观的博客(这就要慢慢熟悉markdown语法了)
少画饼,少偷懒,多交际,多做事。
我的博客搭建采用的是Hexo+github pages方案,属于不需要租借域名的方案。
学习搭建博客浏览过的有用的教程网站
【基础篇】hexo博客搭建教程 (参考的配置文件教程)PS:属于是从头到尾保姆级教程了,按着它的步骤做,就能搭建成功。
新手上路 | hexo-theme-stun (主题stun的指导教程)PS:我采用的Hexo主题是stun,这里是stun官方提供的教学文档,可以调整自己的博客界面等等,整出更多花样
下面是写博客要查的东西
Markdown 基本语法 | Markdown 官方教程PS:markdown的基本语法(另外还有扩展语法),当作字典使用。常用的为标题、列表、图片、超链接、代码块功能。
Typora入门:全网最全教程 | typora中文网PS:Typora的快捷键字典,用Ctrl+F搜索关键词
搭建时碰到的新领域
| 新领域 | 描述 |
|---|---|
| Hexo | Hexo 是一个快速、简洁且高效的博客框架。 |
| Github | 一个开源代码社区,可以分享自己的作品 |
| CSS | 用来指定文档如何通过HTML展示给用户的一门语言 |
关于Hexo
Hexo 是一个快速、简洁且高效的博客框架。官网:Hexo。上文提到的搭建博客教程内阐述了如何安装以及使用Hexo框架,在这里就不再赘述。它可以建立一个离线博客,即在本地运行hexo配置的文件(git bash内用hexo s命令),用http://localhost:4000即可登录(注意这只是本地网址,只有自己的电脑可以访问)。
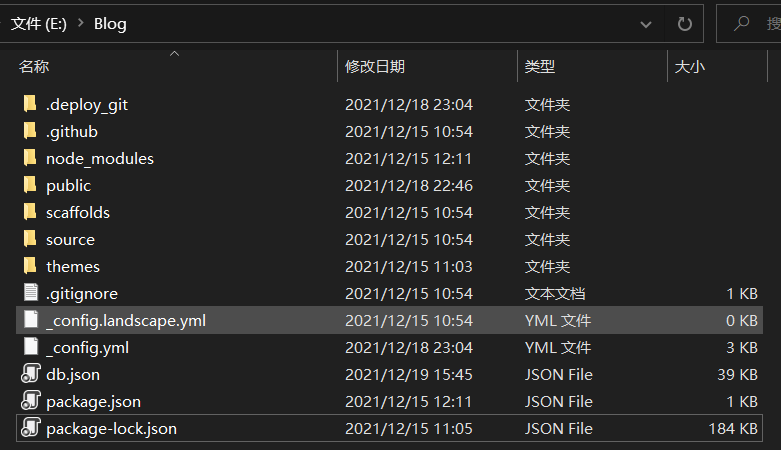
基于hexo建立的博客文件概览

.github文件夹:自己用SSH绑定的GitHub的一个配置文件夹,可以将本文件夹(blog)与github库链接起来
source文件夹:里面存放md文件,是你更新上博客的文档
_config.yml文件:博客的配置文档,用IDE打开编辑即可(我用的时notepad++)
搭建博客出现的问题
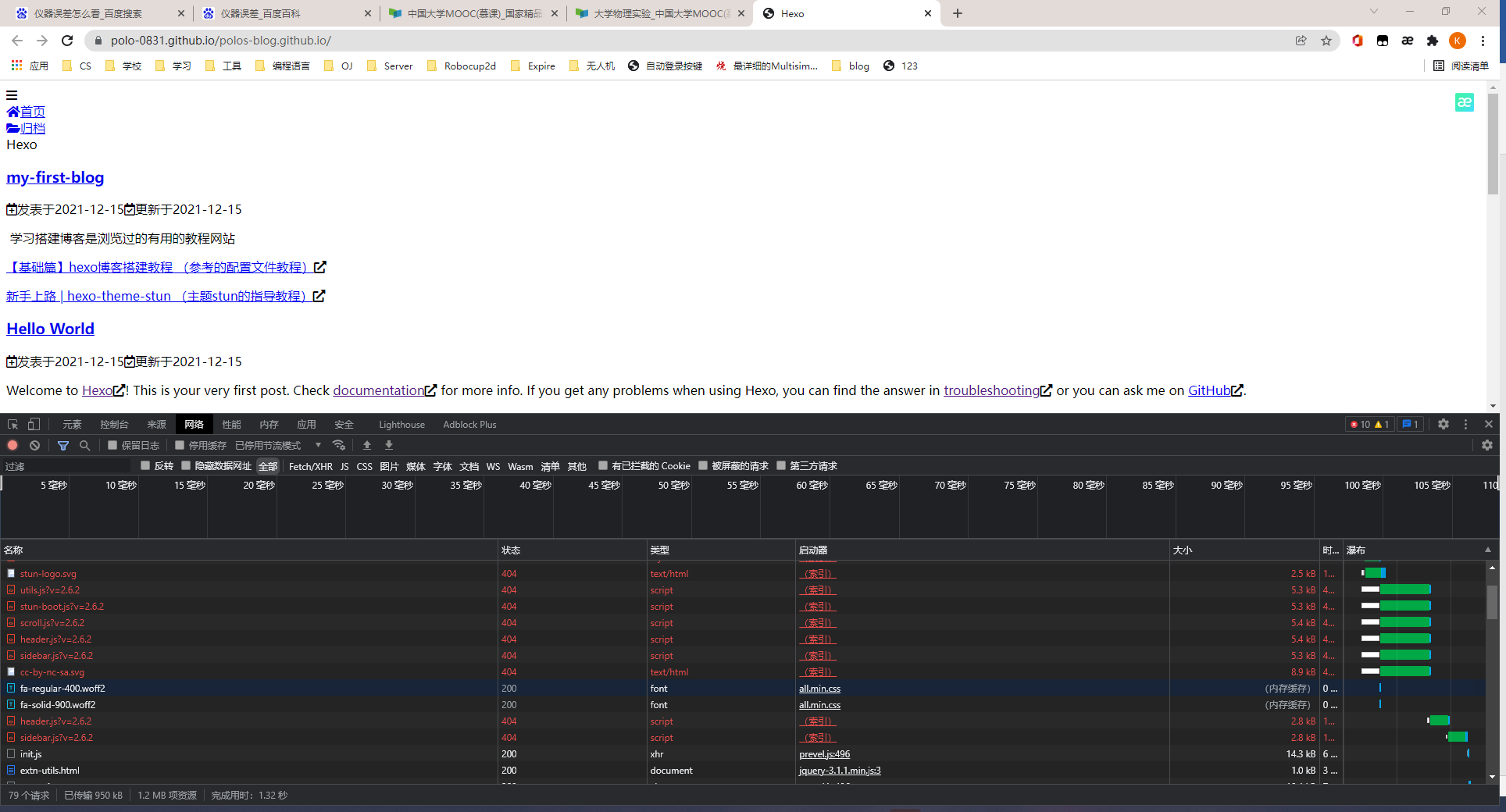
1. 网页加载不出CCS
问题如下:将离线博客与github pages结合后,打开的是没有画面的博客。

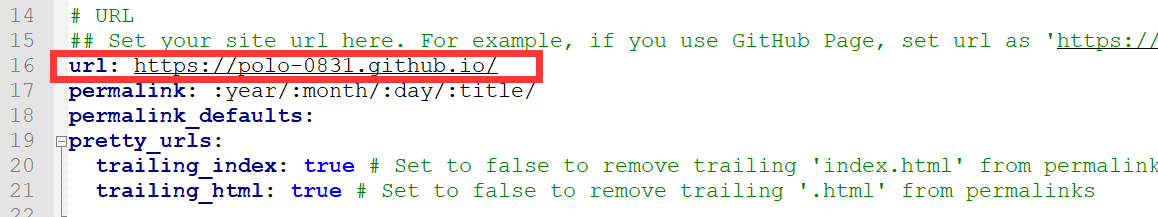
请教了于哥,他一句“CSS没上来”让我豁然开朗。于是我了解了CSS是什么,我个人理解为网页前端的一个界面可视化代码。我便搜了下“hexo博客CSS丢失”找到了一篇解决文档:hexo部署博客没有样式等问题_青空的博客-CSDN博客_hexo没有样式原来是config文件内url没有于自己博客的域名绑定,更改后如下:

随后在gitbash内hexo g和hexo d更新一下就好啦
2. GitHub pages给的域名过长
pages里给的域名是根据个人账号的名字和库的名字来命名的,我的GitHub账号叫polo-0831,新建用于存放博客代码的库叫做polos-blog,于是pages自动生成了https://polo-0831.github.io/polos-blog.github.io/的域名。没错,这个域名太长太丑了,而且在博客内跳转地址时会出现问题。博客内的所有按钮所链接的网址都是GitHub上库内的文件,当你把鼠标放在“首页”这个按钮的时候,左下角会显示链接的网址如下图:

可以看出,如果域名时那个又长又臭的域名的话,跳转的地址并不是库内的地址,会出现404报错。
解决方法:将库名字修改成与自己github账号名字相同,pages自动生成的网址便会自动缩短:PoLo Welcome! (polo-0831.github.io)
问题解决!
更新博客步骤
在博客目录下git bash,输入
hexo new [模板] (标题)创建新文档和对应的文件夹(放图片),模板为hexo内置的三个文档模板,即md文件开头的信息框,在blog/scaffolds里可以查看,默认是post。在博客文件夹父路径下打开git bash,输入
hexo g和hexo d更新上即可(PS:hexo g是hexo generate的意思,hexo d是hexo deploy的意思,我理解为即用hexo里的deploy工具将文件上传上去。教程内在配置config文件的时候也修改了deploy的定义,修改为git)
结语
这是我在复习周匆忙写的文档,时间紧没有用心写。希望未来的文档能够越写越漂亮!
关于修改主题配置文件—-2022/6/25更新
资料补充:主题github库:liuyib/hexo-theme-stun: 🦄 An elegant theme for Hexo (github.com)
修改主题配置文件应在D:\Blog\source\ __data\stun.yml配置文件内修改,而不是stun主题内的与hexo配置文件重名的_config.yml,否则会出现部署之后博客没变化的情况。
关于原因可以查看我在作者github上的Issue:主页顶部背景图片无法显示 · Issue #271 · liuyib/hexo-theme-stun (github.com)
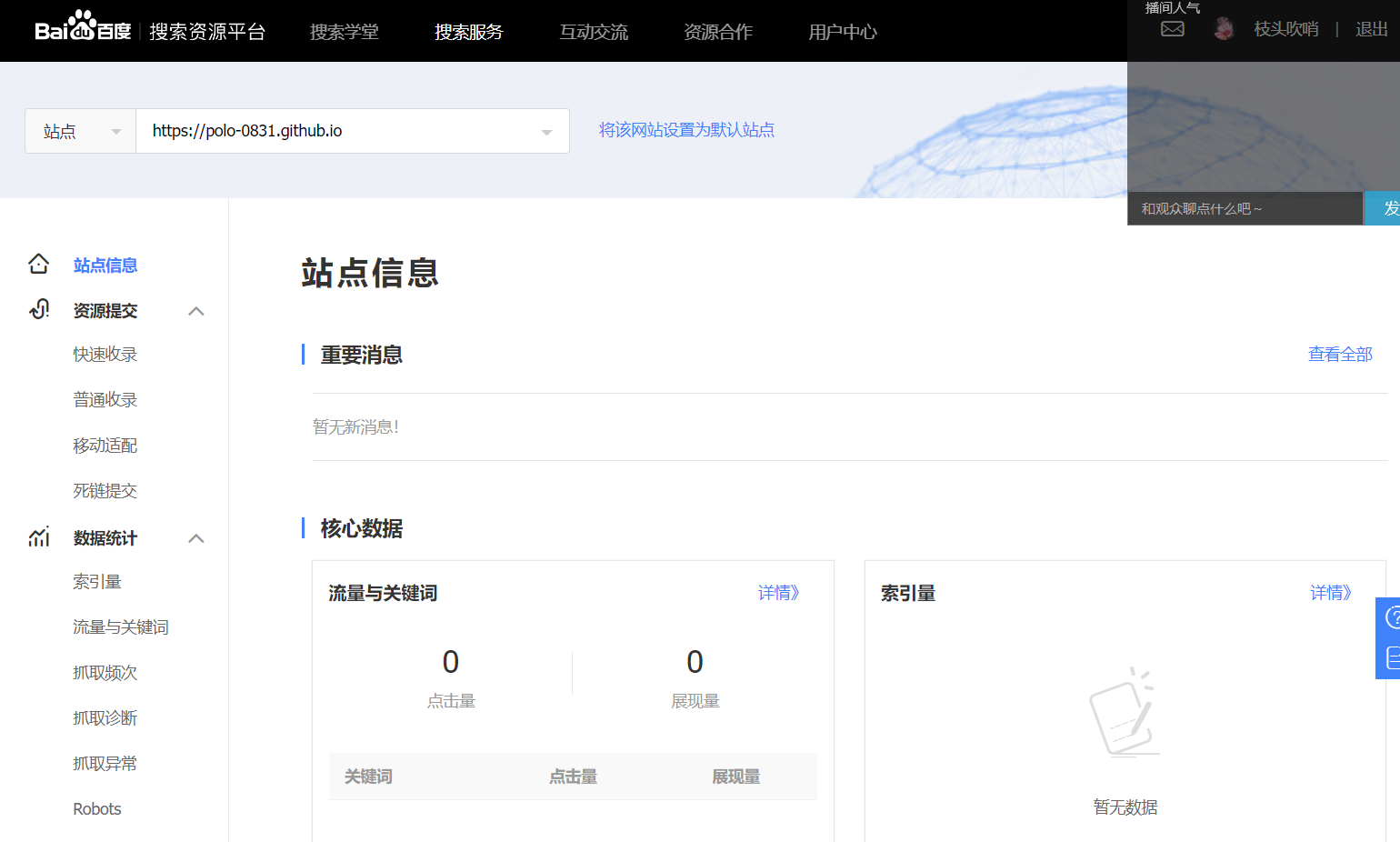
添加了站长管理工具—-2022/6/25更新
什么是站长管理工具?从功能上理解,就是把你的个人域名报备到搜素引擎里,让搜索引擎统计你的域名网站的数据,例如搜索次数、网站覆盖率等,并允许搜索引擎的爬虫程序爬到你。
谷歌站长管理工具:

必应站长管理工具:
百度站长管理工具:

修改博客主题Next—-2022/12/13更新
所参考的Next主题配置博客
配置:Hexo配置NexT主题教程 - 知乎 (zhihu.com)
内容设置:
Next主题美化_添加搜索功能、点击效果、背景、自定义博客图标、基础主题信息、社交信息、文章结束标志、阅读次数和访客数等等
比较优秀的博客配置文章:
Hexo 博客主题个性化 - BOB’S BLOG (itbob.cn)
解决github单线部署博客加载慢的问题
解决方法:国外部署github,国内部署gitee(本想用coding,但其已在2021年底停止静态网站部署功能)。另外,图片,js,css等可以使用免费 cdn 加速
使用JSDelivr加速Github、博客文件(尚未实现)
使用cloudflare免费加速github page(已实践,尚未实现)

